After Effects Video Tutorial: Creating a Self-Animating Clock
Create a self-animating functional clock in After Effects using expressions.

In this Premiumbeat exclusive video tutorial you’ll learn how to create a virtual “analog style” clock in After Effects that doesn’t use any keyframes. The technique is very useful if you are trying to make a self-animating clock. Fundamentals covered include:
- The “value +” expression
- Pick-whipping expressions
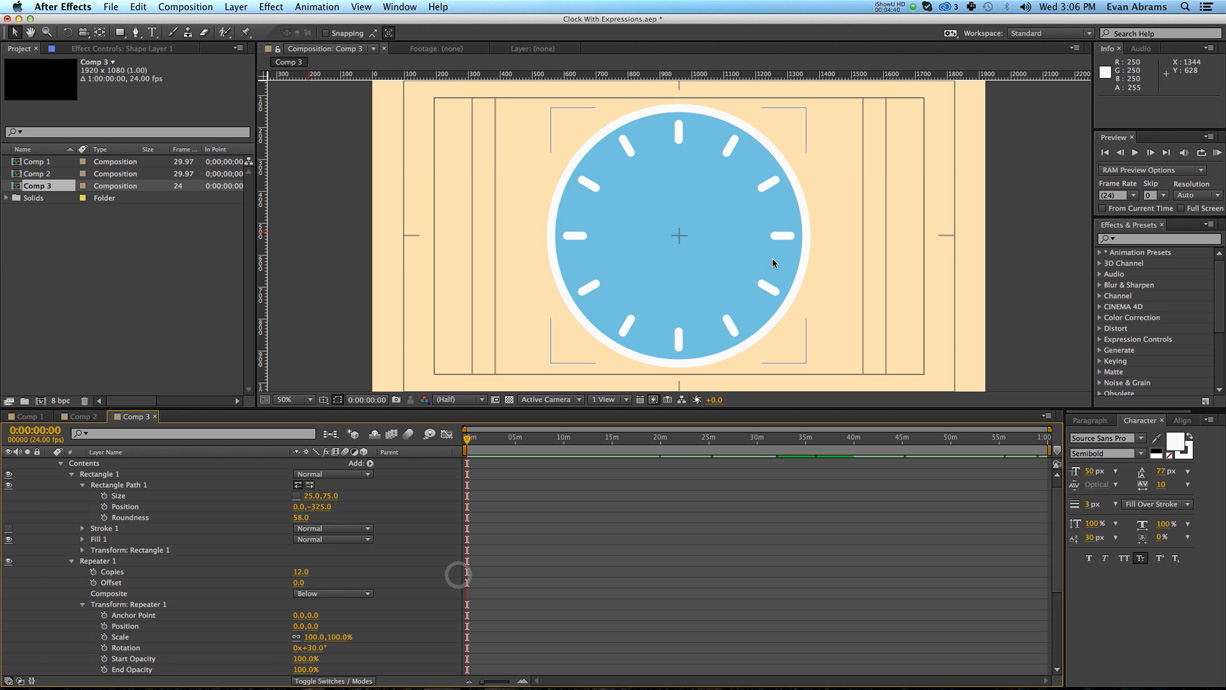
- Adding a shape layer repeater
This tutorial will save you a lot of time if you are used to animating clocks manually. Instead of setting keyframes, with a few quick expressions the whole process can be completely hands-off.
Don’t want to watch the video? Follow along with the step-by-step tutorial below. Click any image for larger view.
If you have any questions regarding this tutorial, or if you have any quick tips for using expressions in After Effects, please comment below!