Creating 3D Flip Down Text in After Effects
Combine multiple text animators in After Effects to create overshoot for a great-looking organic animation!

Text animators in After Effects are awesome. They allow you to have great, complex text animations while being able to make easy modifications to the text’s content. Here’s how to make one of my favorite quick animations: 3D flip down text with some overshoot.
First, type out your text in a new layer. This animation works best with multiple lines of text.
Next, you’ll want to twirl down the text settings, click on the “Animate” arrow, and select “Enable Per-character 3d”. This lets After Effect’s text animators see each letter as a separate 3D object for animation purposes.
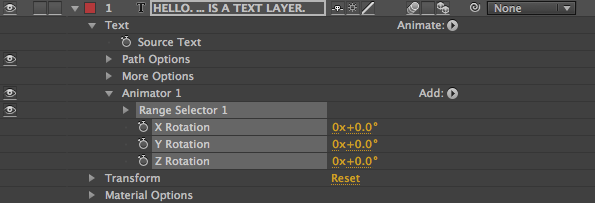
Now we get down to the actual animation. Click the animate arrow again, and select “Rotation” to add a text animator with a rotation property.
We’re going to be adjusting the X Rotation, but if you try to change the rotation now, you’ll notice that the anchor point is mid-letter. That’s not particularly helpful for our animation, where we want the text to flip down from above. You could adjust the anchor point using another text animator, but there’s actually an easier way…
Above the text animator, you’ll see “More Options”. Twirl that down and you’ll see the two values that will let us change where the rotation is anchored to: Anchor Point Grouping and Grouping Alignment. We’ll change Anchor Point grouping to “line” so that the anchor point is the same for each line, and we’ll move the Grouping alignment so that the mark (shown below – you may want to click the image to enlarge) is just above the line of text. This is where the text will flip down from.
Now that our anchor point is set correctly, we’ll change the X Rotation so that the text rotates away from the camera by about 90º.
We also want the text to fade in so you don’t see it before it flips down, so we’ll click on the “Add” arrow under the text animator and select “Opacity”, then set that to 0%.
Now that our properties are set, we’ll do a little work on the timing of the animation. Twirl down the “Range Selector”, and “Advanced” inside that. We’ll set the animation to be based on “Lines” instead of “Characters”, change the Shape to “Ramp Up”, and set both Ease High and Ease Low to 100%.
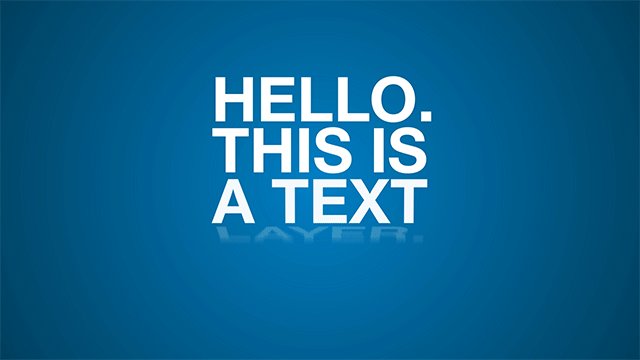
Now that all of our options are set, all we need to do is keyframe the Offset from –100% to 100% and you’ll see something like the below.
So what’s missing with the above? It feels a little flat, and some overshoot would do it some good. Overshoot is when the animation goes past it’s end point, then settles back to where it should end. To do this with text animators, we’ll a second text animator for rotation. Go back to to the “Animate” arrow and select “rotation”. This will add a brand new text animator with rotation properties.
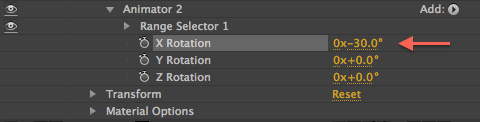
What we want to do is set the rotation to indicate how much overshoot we want to see. I chose –30º.
We need to change the Range Selector for this text animator to “Lines” like the first one, but we’re going to set the Shape to “Round”, which will make it go from the start value to the value indicated below, then back.
We’ll add two keyframe to change the second text animator’s offset from –100% to 100%, just like the first animator, and there you go!
The second animator give it a nice little overshoot, which adds a bit of organic motion to the movement. It’s fun to experiment with multiple text animators, instead of trying to cram everything into one. Text animators are incredibly powerful, and one of my favorite After Effects features. Hopefully you’ll find new ways to use them in your work!