
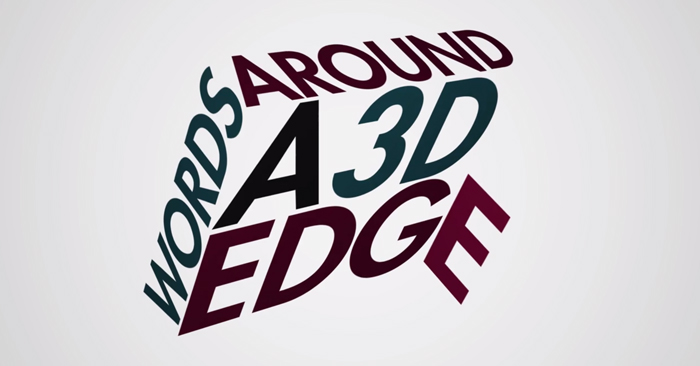
After Effects Video Tutorial: 3D Corner Text
In this Premiumbeat exclusive tutorial we show you how to animate 3D text around corners in Adobe After Effects.

Follow the technique in this After Effects tutorial to animate text around the edges of a 3D object. The tutorial covers:
- 3D Anchor Points
- Easy-Ease Keyframes
- Key-framing Cameras
- Snapping Vertexes Together
This After Effects tutorial specifically covers 3D corner text but there are a lot of potential uses for applying anchor points in 3D space. For example, using particle generators or Element 3D to accompany the text can add further stylization than simply having text and a background.
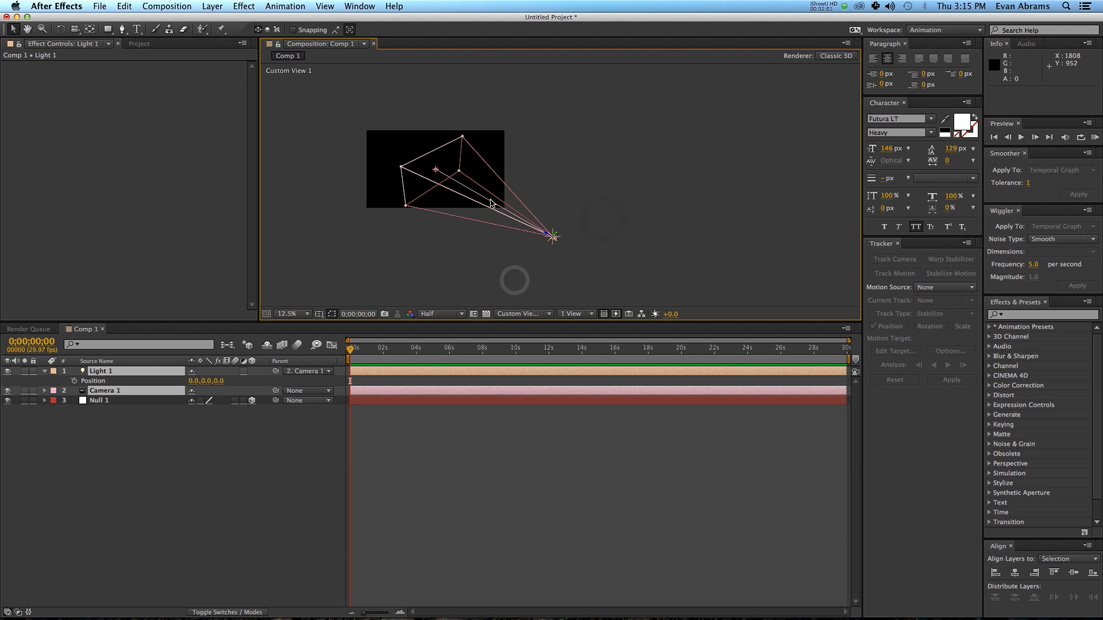
More of a reader than a watcher? Follow along with the step-by-step tutorial below. Click any image for larger view.
Have any other tips for using 3D corner text? Share in the comments below.