Create a Map Path Inspired by Indiana Jones in After Effects
Learn how to bring a map to life in After Effects with these animation tips and tricks.
I love maps. The only thing I enjoy more than gazing over a good map is creating an animated one in After Effects. In this tutorial, I’ll show you how to create an animated path on a map. Be sure to take the methods you learn here and use them to create your own style and look. Be sure to explore Shutterstock’s curated collection of world maps to create your own animated map path.
Let’s get started!
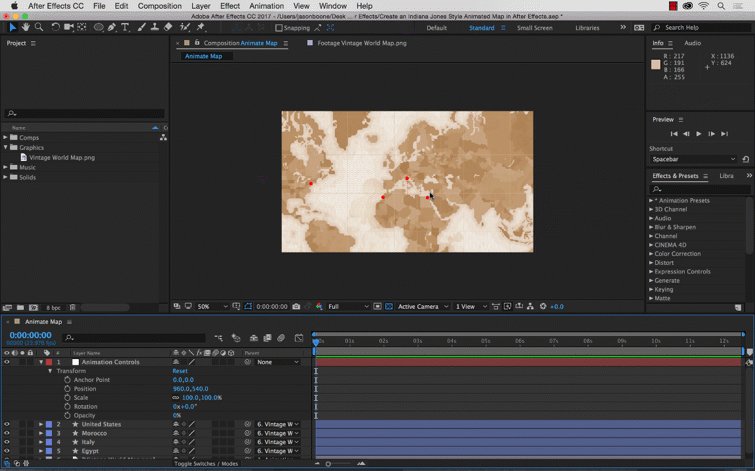
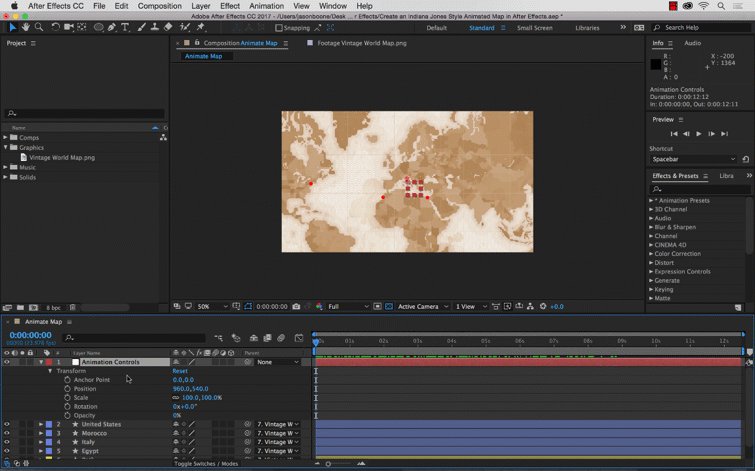
Set up the Composition
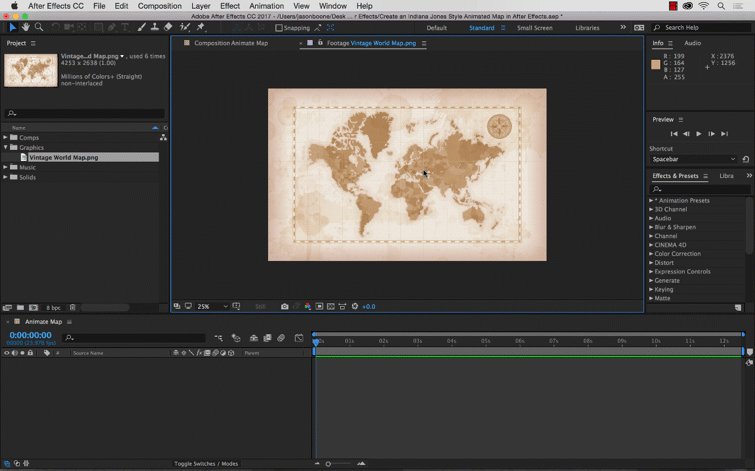
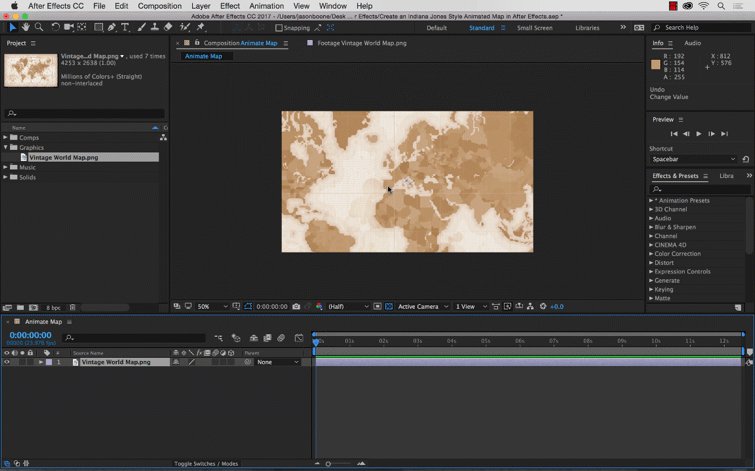
For the first step, I need to set up my composition in After Effects. Since I’ll be zooming in and moving around on it, I made sure to get a map graphic that has a high enough resolution. This particular image has a resolution of 4253 x 2638, more than enough for the animation I want to create. To easily control the animation, I’ll create a null object to which I will parent the map layer. Now, any transform properties I change on the null will affect the map. I will also use this to simply move my map around.

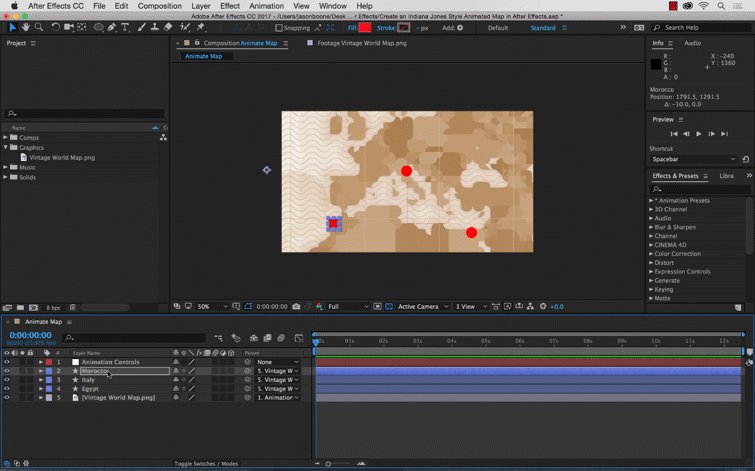
Add the Location Markers
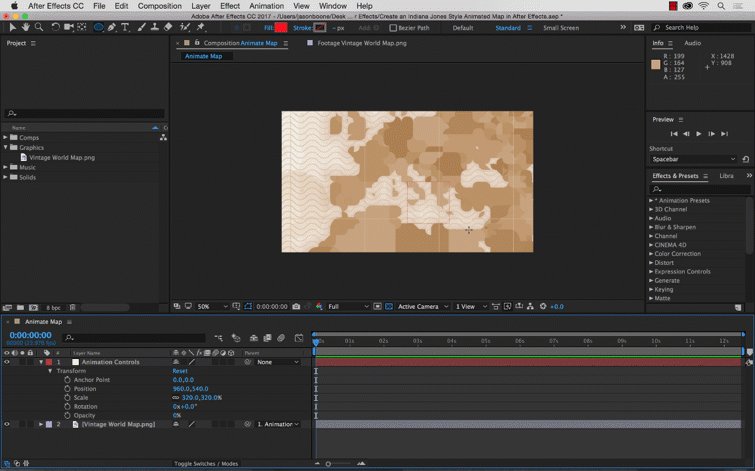
Now that I have my composition set up, it’s time to add some location markers to the map. Using the Ellipse tool, I can create several location markers. Once they’re positioned, I’ll parent the map to the location marker shape layer. Now, anytime I move the null object, both the map and the marker will follow. To add additional markers, I’ll simply duplicate my first location marker shape layer and rename the layer. Next, we’ll connect our location markers with a path.

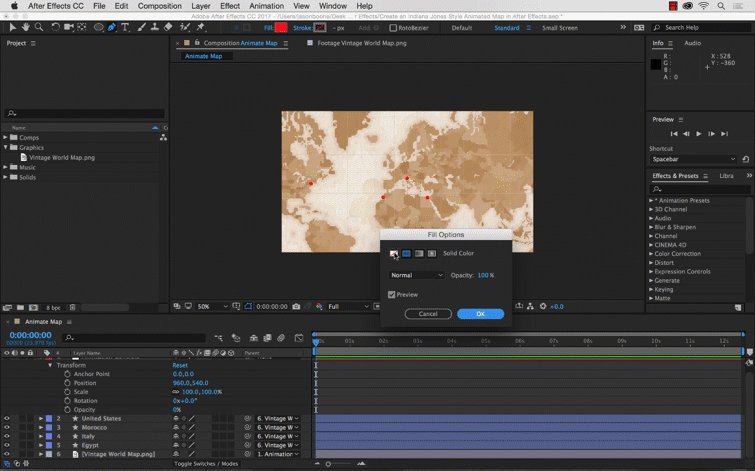
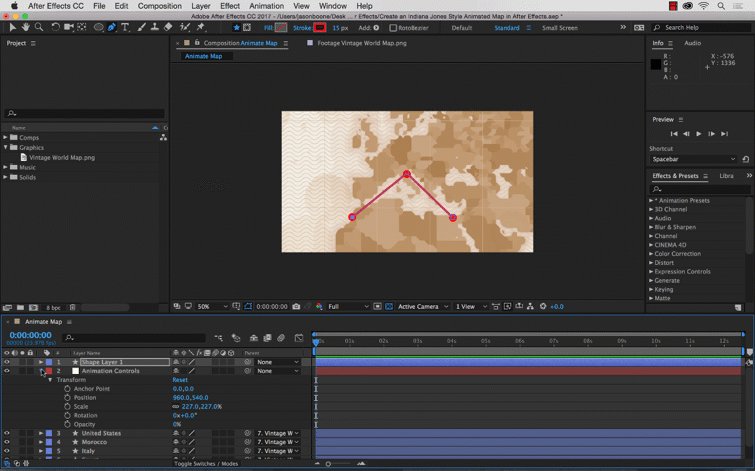
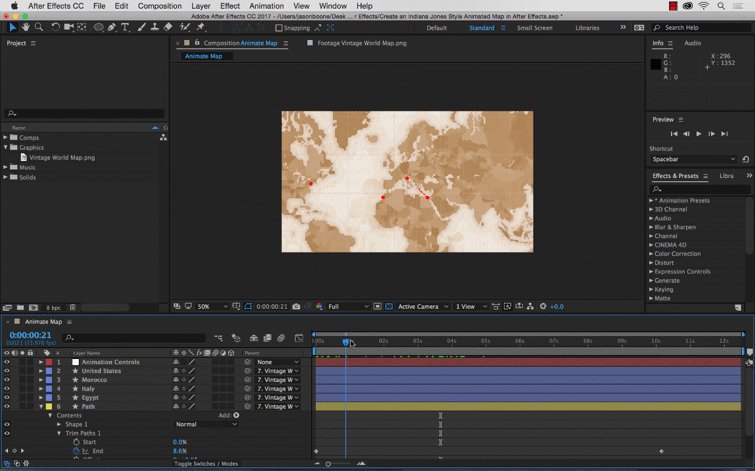
Create and Design the Path
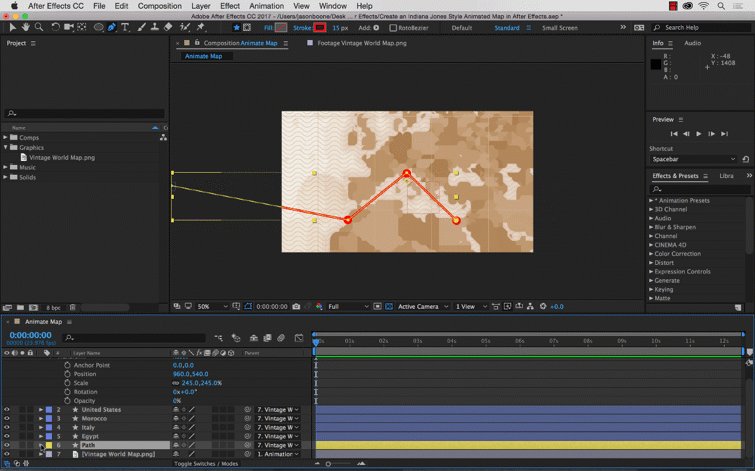
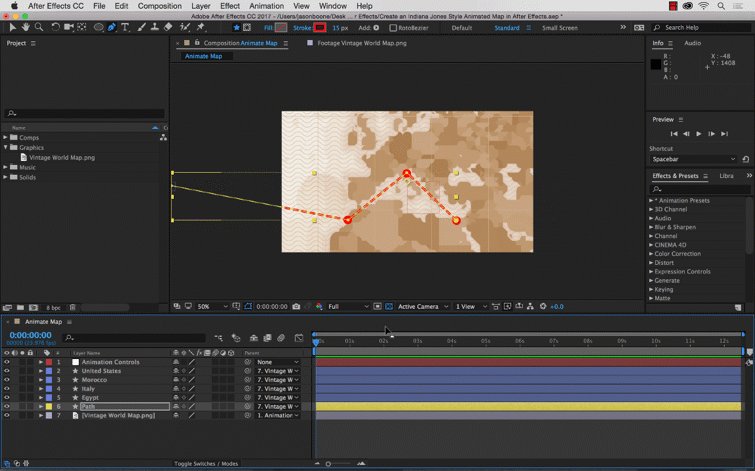
The best way to create a path is to use the Pen tool. Make sure you don’t have another layer selected when you are using the pen tool or you’ll create a mask instead of a shape layer. To create a path instead of a shape, I’ve turned the Fill off and adjusted my stroke to 15 pixels wide. I can significantly change the look of my path by adjusting the stroke options. Next, I’ll add a keyframe at each location marker in the order that I want my animated path to follow. I’ve parented the path layer to the map so everything stays connected throughout the animation. Now it’s time to animate my path.

Animate the Path
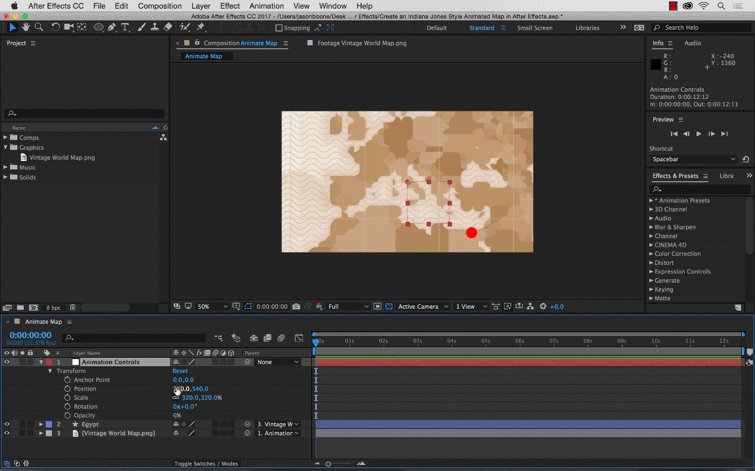
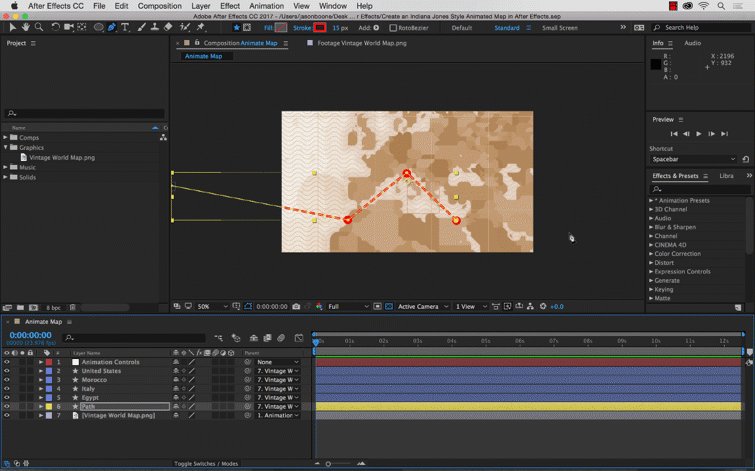
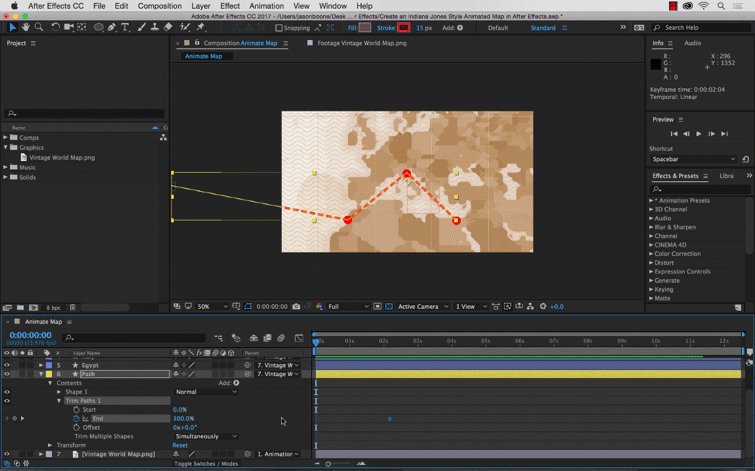
Next, I’ll add a Trim Path effect to my path layer. I’ll bring the path to life by adding keyframes to the End property from 0% to 100%. I can control the speed by simply moving these keyframes. To make my animated path last ten seconds, I will place the second End keyframe at the ten-second mark. Finally, to smooth the animation, I’ve added Easy Ease to both keyframes.

Animate the Map
I want to have a simple animation to follow the path as it moves along from location to location on the map. To do this, I can scale my null layer to the desired amount and then add position and scale keyframes to follow the path as it moves across the map. As a finishing touch, I’ll adjust the opacity of each location marker to fade in at the proper time.