
Create and Animate the UI of Instagram with Adobe After Effects
Learn how to break down the UI of popular social media sites and animate them to your liking.
Understanding how to break down the UI of a specific site can be a helpful skill. You may have a client that wants to show how their business operates with a social platform or with a specific website. Being able to break down that UI will allow you to create an engaging animation.

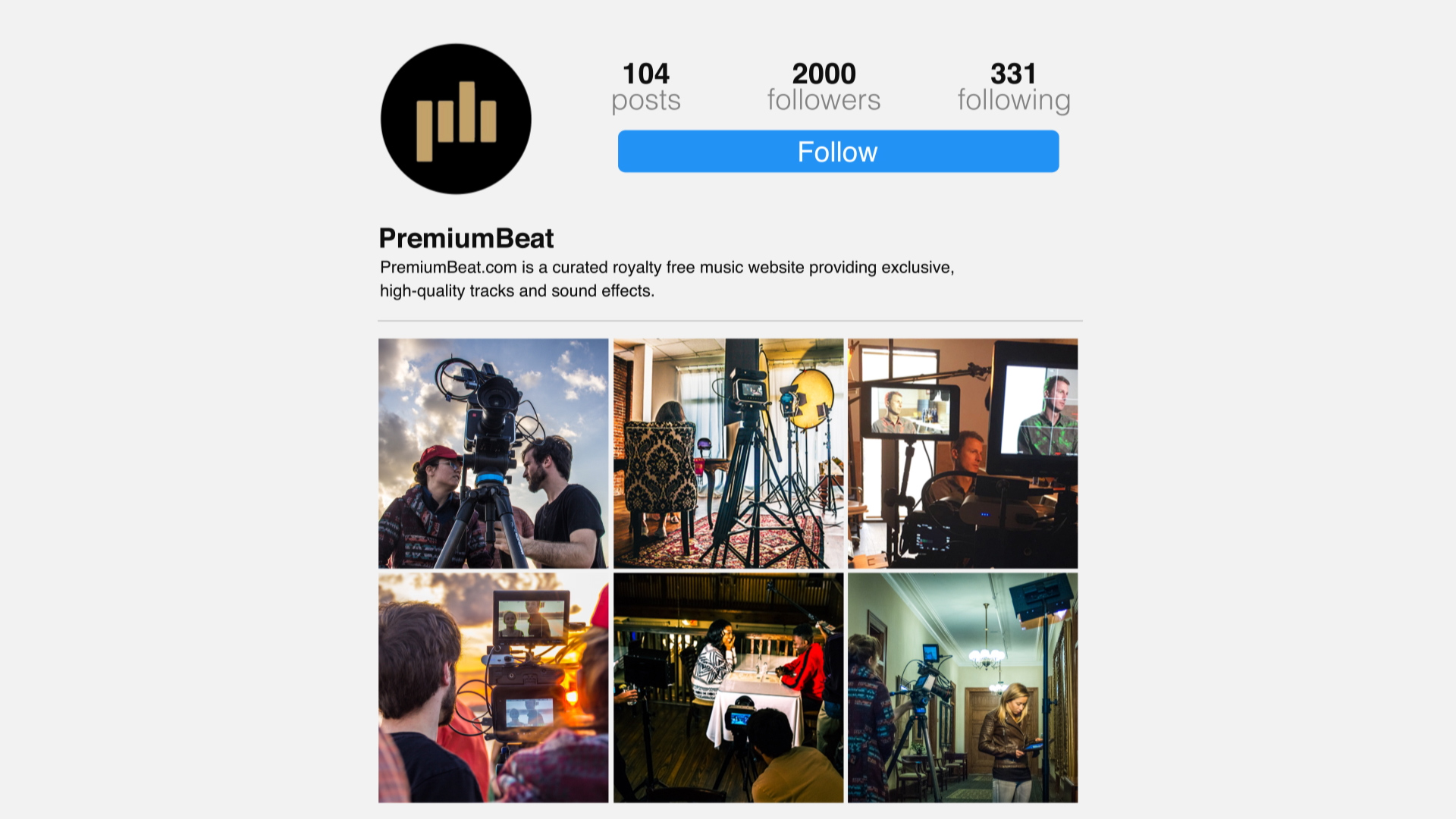
When breaking down a UI, you have to study the layout, research the typefaces, determine how the site operates, and grasp all other elements. In this Adobe After Effects tutorial, we will create the Instagram UI. This social media platform has a simple layout and, for the most part, a simple design. In the tutorial, we take a close look at font choice and careful positing to match the layout.
The benefit of being able to recreate the Instagram UI is that it allows us to highlight specific elements that may be important to viewers. Editors typically record a screen video of a website when they need to include it in an edit. After watching our tutorial, you will no longer need to screen capture websites.
DOWNLOAD FREE AE INSTAGRAM PROJECT
What To Take Away from This After Effects Tutorial
Whether you are new to After Effects or have been using it for some time, there are several great takeaways from this tutorial:
- Breakdown the Instagram UI.
- Gather elements necessary for the layout.
- Use typography to replicate Instagram’s design.
- Create a variety of animations for every element of the UI.
- Understand the value of placeholders.
Enjoy the tutorial and good luck!






