
Quick Tip: Using White Text Over Bright Footage
In this After Effects video tutorial, we’ll show you 3 easy ways to prevent white text graphics from washing out over bright footage.
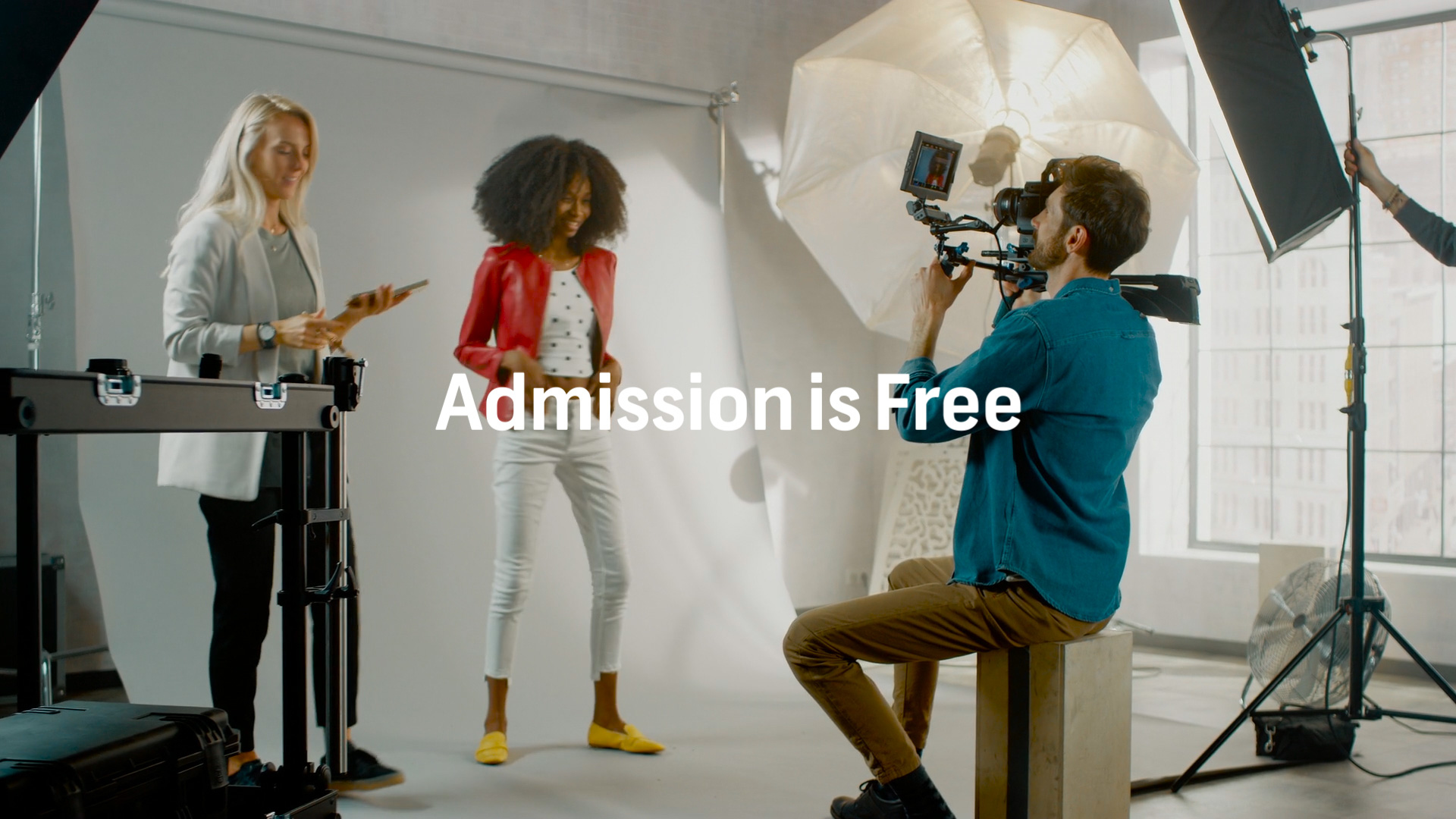
Placing simple white text graphics over footage can create an undeniably clean look—as long as the text doesn’t wash out and become difficult to see. When this happens, it’s usually because the background footage is too bright or has a lot of white in it.
Good news—this can be fixed! Check out these three quick tips for using white text over bright footage.
1. Use the Curves Effect

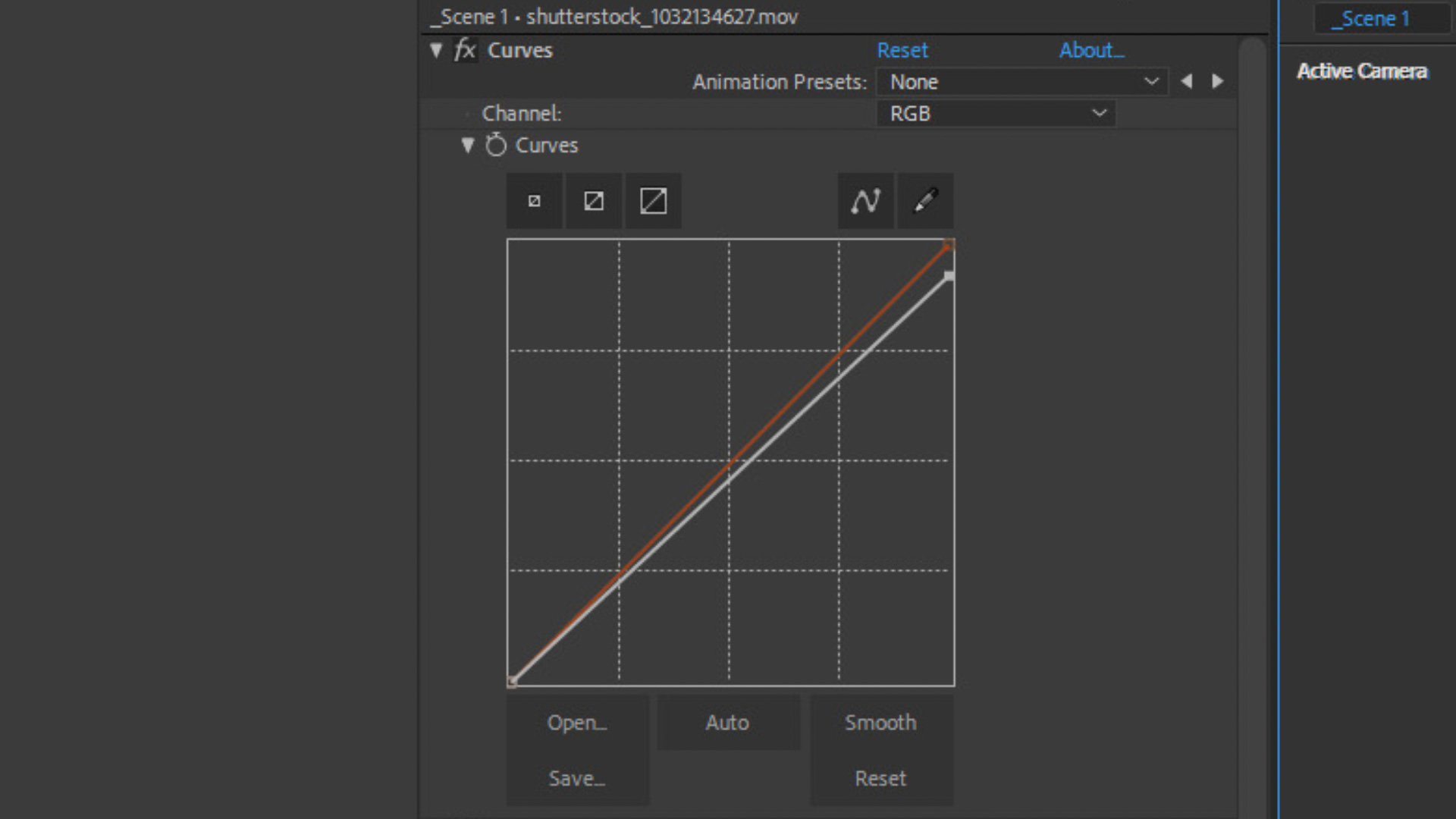
Adding the Curves effect to your background footage can help make your white text stand out. What we’re going to do is adjust the effect’s White Point.
Simply grab the top point on the Curves effect—located in the upper-right side—and drag it downward a bit.

This will effectively lower the brightness of the footage. It won’t be that noticeable visually, but it will go a long way toward helping your white text pop against the background.

2. Use Masks Over Bright Spots

Sometimes, only parts of your background footage are bright. In these cases, create an adjustment layer and mask around the bright areas of your background footage. (You may need to keyframe the movement of the masks if your background footage is moving.)
Then add a feather to the mask, around 20 to 40 pixels.

Now, simply apply the Curves effect to the adjustment layer and, like you did before, lower the White Point on the effect.
You can push the White Point even lower with this method, since it doesn’t affect the entire background shot.

3. Use a Drop Shadow

Another way to ensure your eye-catching white text isn’t lost to the background—apply the Drop Shadow effect to the text layer.
Keep in mind, you don’t want the drop shadow to be noticeable, because that would change the overall look of your “clean” text.
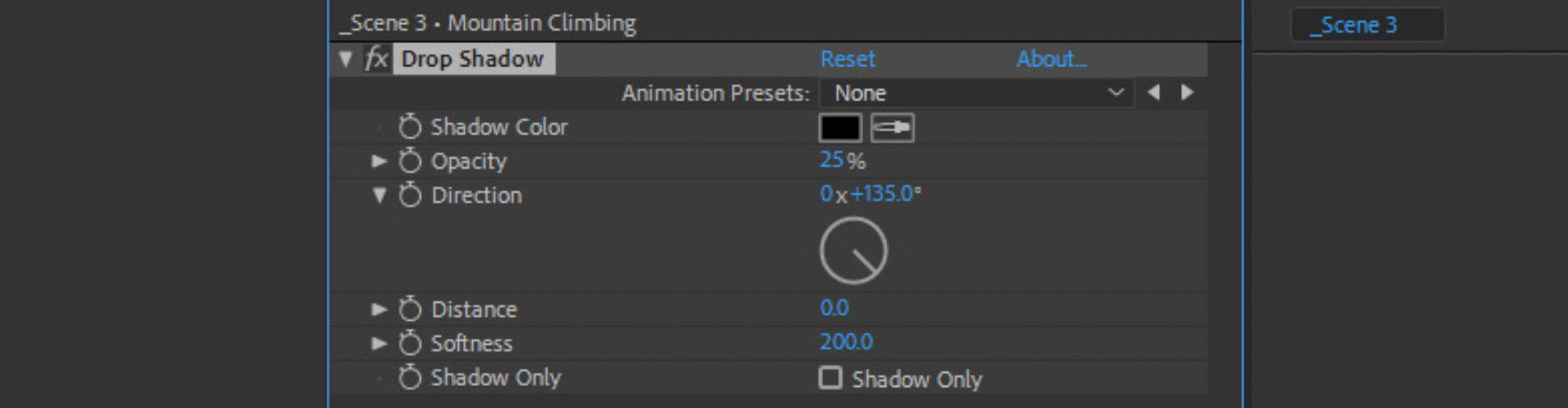
So, on the Drop Shadow effect, set the Distance to 0, set the Softness to 200, and set the Opacity between 20-50%.

This will add an oh-so-subtle, barely there amount of dark shading around the white text that makes it stand out from the bright background footage.

Looking for More Text Effects?
If you’re looking for more cool text effects to try, check out our tutorial on How to Create Glass and Iced Text Effects in After Effects.
Interested in the royalty-free tracks we used to make this video? Give them another listen:
- “A Chill Rain” by Luciano Music Co.
- “Behind Neon Sky” by Artlss
- “Gelato” by Sunny Tones
License this cover image via Master1305.




