Take a Look at gridRig, a Plugin from Ordinary Folk
Let’s examine the advantages of gridRig, a plugin from Ordinary Folk. It’s an impressive tool for complex animations, allowing for some serious time-saving.
Staying at home all the time is draining my creativity. To combat this strange fatigue, I’m constantly looking for inspiration to start new projects — and, as a motion designer, that inspiration often comes in the form of scripts. The problem is that good scripts aren’t released on a daily basis. But recently, I found one that initially flew under my radar — gridRig.
What Is gridRig?
Created by the super-talented crew at Ordinary Folk, gridRig is one of the most impressive scripts I’ve seen in a while. It empowers you to achieve wildly complex animations within an almost impossibly short amount of time.
The script is free, and you can download it from the “Play” section of the Ordinary Folk website (alongside project files from some of the studio’s most jaw-dropping pieces of work).
A script as simple as it is impressive
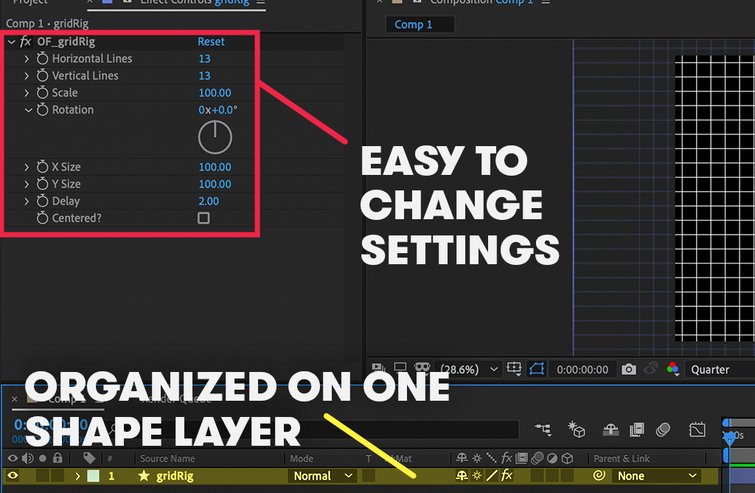
gridRig’s simplicity is what makes it impressive and fun to use. When you load the script, it’s all on one shape layer, and all the sliders are neatly organized. With only a couple of keyframes, you can get smooth and extremely intricate animations that otherwise would be a motion designer’s worst nightmare to animate by hand.
I took a look under the hood to see how the script works, which was a big mistake. Unless you thoroughly understand how expressions work, I don’t recommend looking at the very intimidating code that makes it function.
How to use gridRig
It may be hard to visualize how you can use these grids when designing an animation, but, seriously — the possibilities are virtually endless. Grids can show scale, symmetry, or with a little imagination, create a transition. I’ve seen gridRig used to create images or spell out words in a retro-arcade font.

Use it as a transition into your next scene. Image via Vox.
Other clever ways to use a grid can be seen in Ordinary Folk’s own work. The brand manifesto video they did for School of Motion is incredible. You can see dynamic grids in the background that resize seamlessly.
In a video they did for SAP, they used grids to outline depth, as well as using them as a source of movement and scale for a whole scene.
Grids also play a large role in synthwave and vaporwave looks, as you can see in the trailer for our new — and free — vaporwave and synthwave graphics pack.
Advice to beginners
One of the best pieces of advice I can offer beginners is to never be fully dependent on scripts and plugins to get good work. For extremely complex animations, like the ones gridRig produces, it’s an understandable move. But it’s also still important to build a solid foundation of fundamentals ASAP. Because, while plugins and scripts are great, they can stifle your creativity if you constantly rely on them to do your heavy lifting.
That said, gridRig is on my list of top three scripts of all time, and I’ve only been using it for a couple weeks. It’s extremely powerful, beginner-friendly, and it teaches you (without you even realizing it) how to smooth out animations in the graph editor and use overlapping/staggered keyframes.
Giving back to the community
I want to send out a big thank you to the team at Ordinary Folk for sharing their talents and amazing tools with the community. One of my favorite things about them is how they empower learning by allowing “ordinary folk” to dissect their projects. A lot of studios don’t operate that way. Fortunately for us, Ordinary Folk takes a different approach.
Want more on After Effects? Check out these tutorials:
- 5 Time-Saving After Effects Tips for Motion Designers
- How to Key Green Screen Footage in After Effects
- 7 Basic After Effects Skills Every Editor Should Know
- Learn to Create Your Own 8-Bit Art in Adobe After Effects
Cover image via Ordinary Folk.