
How to Use Motion Blur Inside of Adobe After Effects
Want to make your animation more realistic in After Effects? Motion Blur is the key. Here’s everything you need to know.
One of the most exciting early milestones of the motion graphics journey is mastering the ins, outs, rights, and wrongs of Motion Blur in After Effects. It’s a fantastic (and, helpfully, built-in) tool for adding a level of realism to certain animations, and learning how and when to use it effectively is truly a “level up” moment for most designers.
With all of this in mind, let’s take a quick, closer look at Motion Blur. What is it? How do you turn it on? And what’s the best way to apply it? If you’re just starting out in After Effects or simply looking to brush up on some fundamentals, hopefully this info will hit the spot.
What Is Motion Blur?

Imagine you’re standing beside a busy road, and your eyes are locked on a street sign directly across the lanes. The sign is in perfect focus, but the cars passing between you and the sign are blurry. Now, imagine yourself beside the same busy road, but instead of looking at the sign, you’ve locked your eyes on one of the moving cars. The car remains in focus as you track it, but everything else in the scene is a blur.
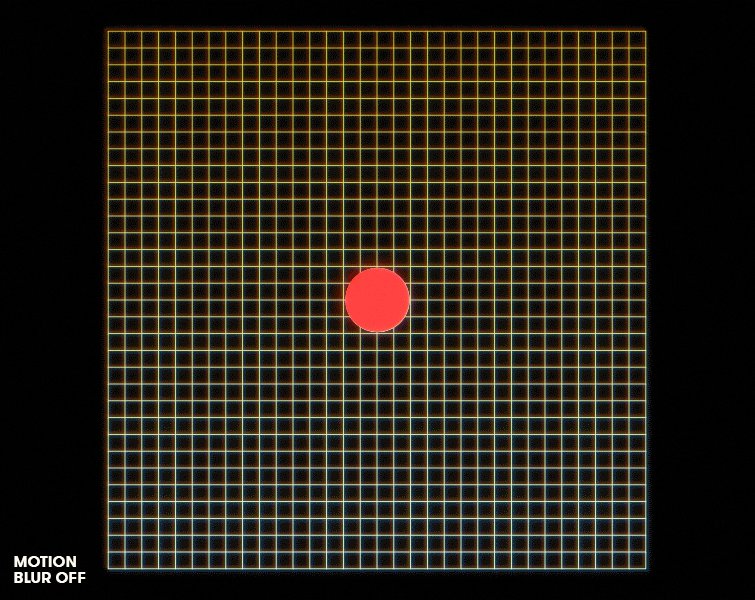
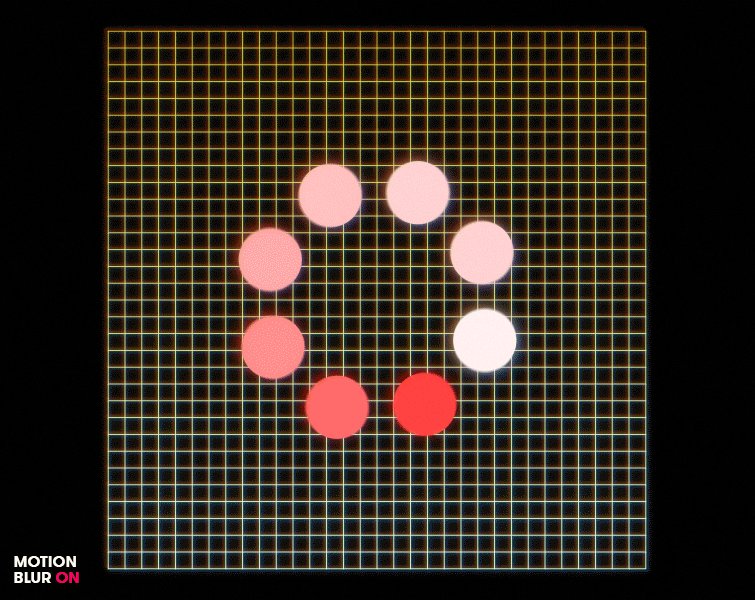
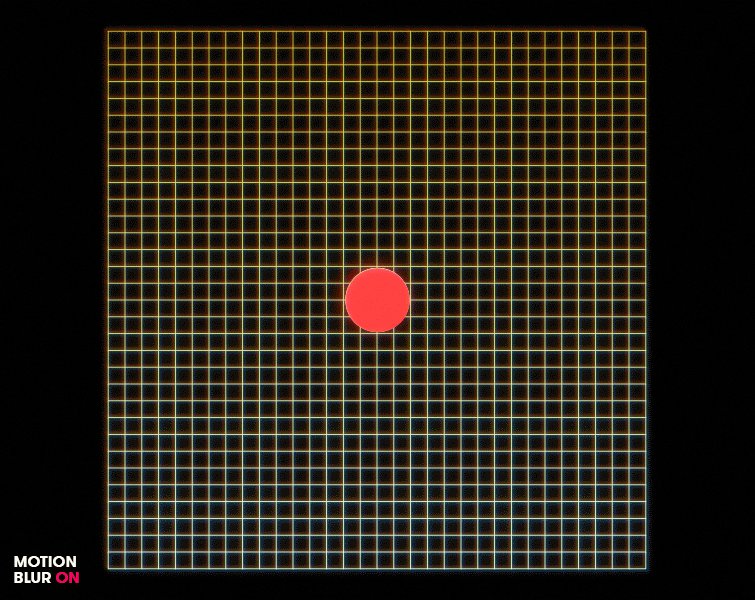
This real-life motion blur happens when a moving object continues to move in between the time it takes light to hit our eyes. This phenomenon is what Motion Blur is meant to duplicate in After Effects. As your layer changes in position or scale, After Effects will replicate the layer multiple times. It will then offset it in different directions. This is directly tied to the speed and direction of your layer’s animation.
How to Enable Motion Blur in After Effects
To toggle Motion Blur on or off, click the Motion Blur layer switch. Toggle on the Enable Motion Blur composition switch at the top of the Timeline panel to make sure you can render out Motion Blur.
So, obviously After Effects makes it easy to access the magic of Motion Blur. But, when should you use it?
When to Use Motion Blur

My rule of thumb is that Motion Blur should be intentional. Don’t get me wrong, you want all of your motion to feel and look realistic, but the seemingly easy solution of simply turning on Motion Blur isn’t always the best option/right choice.
Motion Blur really shines (and, frankly, it’s needed) when working with live-action footage or 3D animation. If my intent is to replicate real-life, I’ll use Motion Blur. But, if I’m working on a 2D scene, I usually have the effect toggled off, because Motion Blur removes a lot of detail from 2D objects. Additionally, I hesitate to use it for scenes where color is everything, because Motion Blur can really muddy things up in unwanted ways.
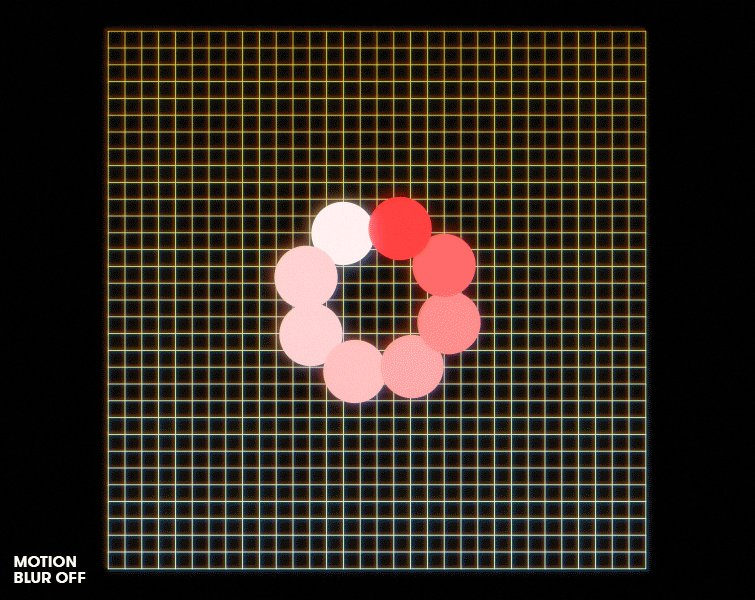
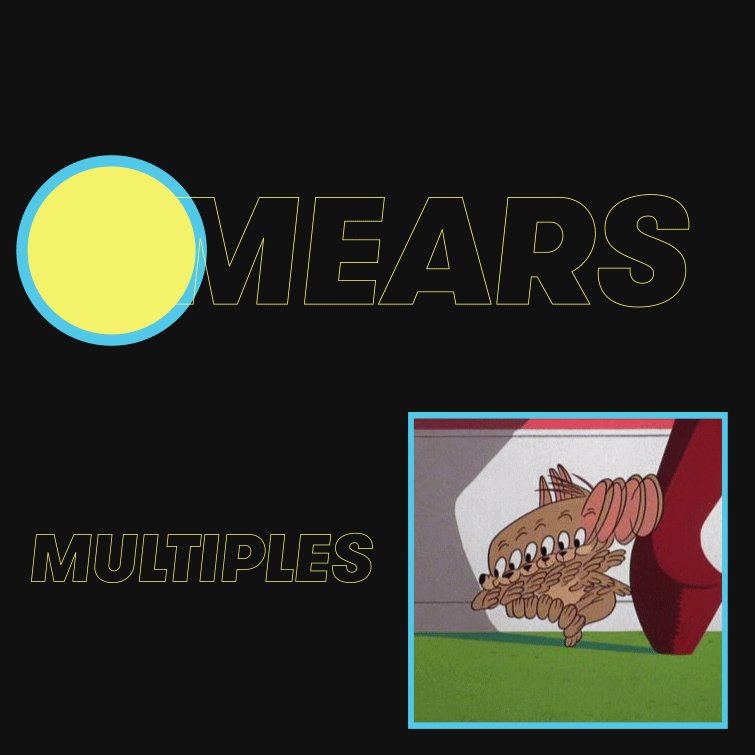
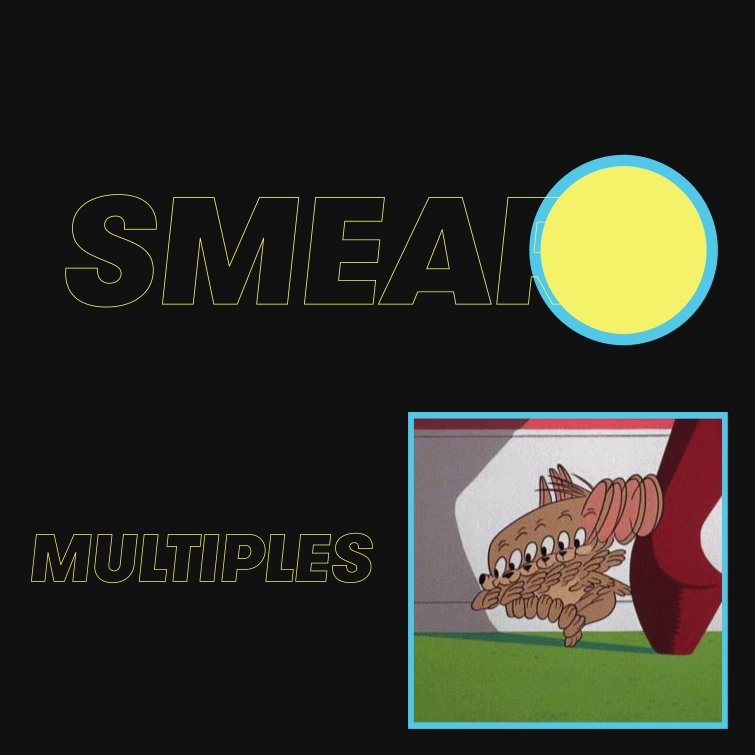
Motion Blur vs. Smears and Multiples

Animators usually fake motion blur for a better, more stylistic look. Rooted in the twelve animation fundamentals, there are some old-school techniques—smears and multiples, as seen above—that can be used to replicate natural motion blur and artistically show quick bursts of unimaginable speeds. These techniques are most often found in cell animation, but they’re worth keeping in mind as you figure out your personal approach to communicating motion blur.
For now? Just keep it simple, and don’t overthink it. Flip the Motion Blur switch in After Effects and play around. See how it changes the feel of your animation. If you like what it adds, but not how it’s executed, maybe look into smear frames or multiples. And remember, sometimes, you won’t need any of these bells and whistles. As you gain more motion design experience and further establish your personal style, making these on-the-fly creative decisions will become second nature.
Hopefully, you found this helpful. Keep learning, and good luck!
How about a few more motion graphics resources? Check it out: